
デザインしてると
「このフォント、斜体でつかいたけどフォントファミリーにItalicないなー、困ったなー。」
「このフォント、Italicにすると雰囲気変わっちゃうなー、Romanの見た目のまま斜体にしたいなー。」
ということがあると思います。
そんな時は、「Skew」プラグインを使って斜めにすると良いです。
使い方は超シンプル。
プラグインを起動後、要素を選択して傾斜角度の値をいれるだけ。

もともと要素を斜めに変形させるCSSの関数でskewというのがあり、それをFigma上で再現することが可能なプラグインという感じですかね。
文字以外でも斜めに変形できるため、工夫すれば図形ツールに頼らずAutoLayoutで凝った形状を表現できそうです…が、実際やってみると斜めに変形させた要素のAutoLayoutの振る舞いの制御が難しく、斜体以外で活用するには研究が必要そうです…!
ここからは完全に蛇足ですが、Skewプラグインを活用できるデザインの実例をご紹介します。
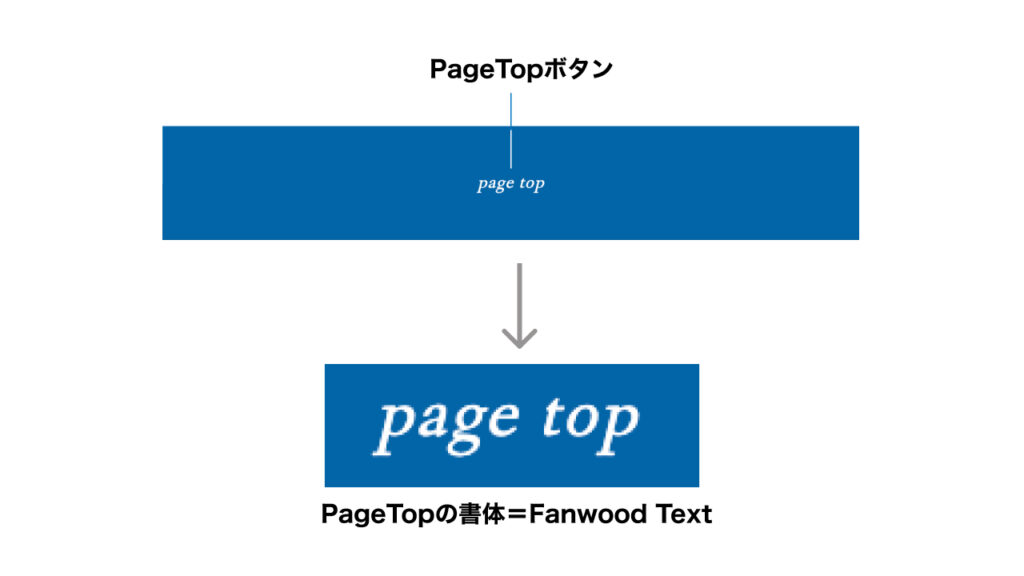
実際、コーディングでskew関数を使ってるかはわからないのですが、日本ガイシのコーポレートサイトのPageTopボタンを見てましょう。

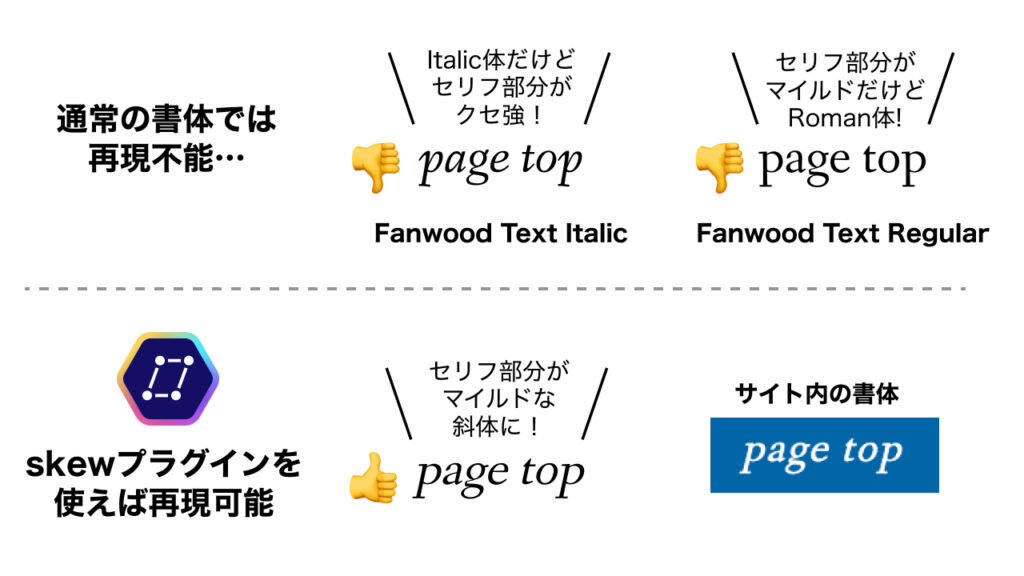
こちらのフォントは「Fanwood Text」ですが、実際のFanwood TextのItalicは、セリフ部分が筆記体に近いクセ強な感じでこのまま使うとサイトから浮いちゃいます…。
装飾感としてはRoman(通常の書体)がちょうどよいので、そんな時はSkewプラグインの出番です。

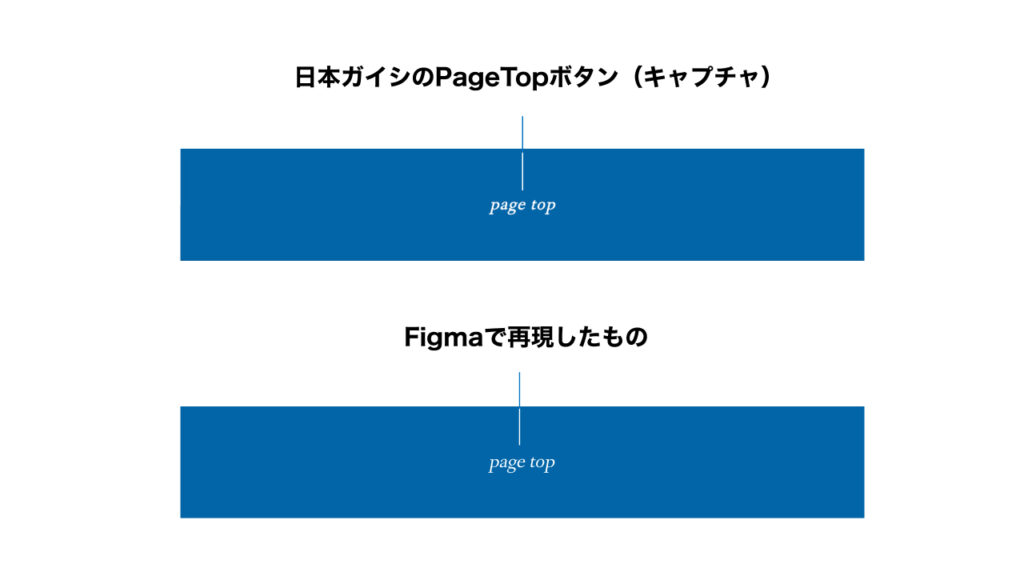
というわけで、日本ガイシのPageTopボタンをFigmaで再現してみました。

Figmaでは要素を斜めに変形させる機能は公式でサポートされていないので、こういうプラグインはすごくありがたいですね!




コメント