
タイトルそのままですが、FigmaにCSSのword-breakのようなテキストプロパティ設定があるか調べたのですが、結論ありませんでした。
念の為、英語でAIに質問したり、検索してもダメでした。
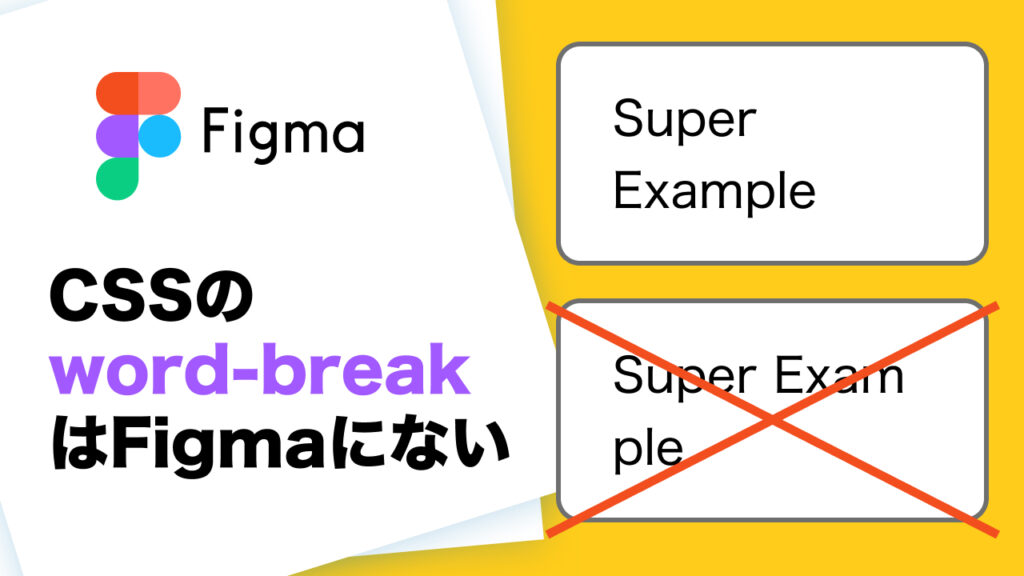
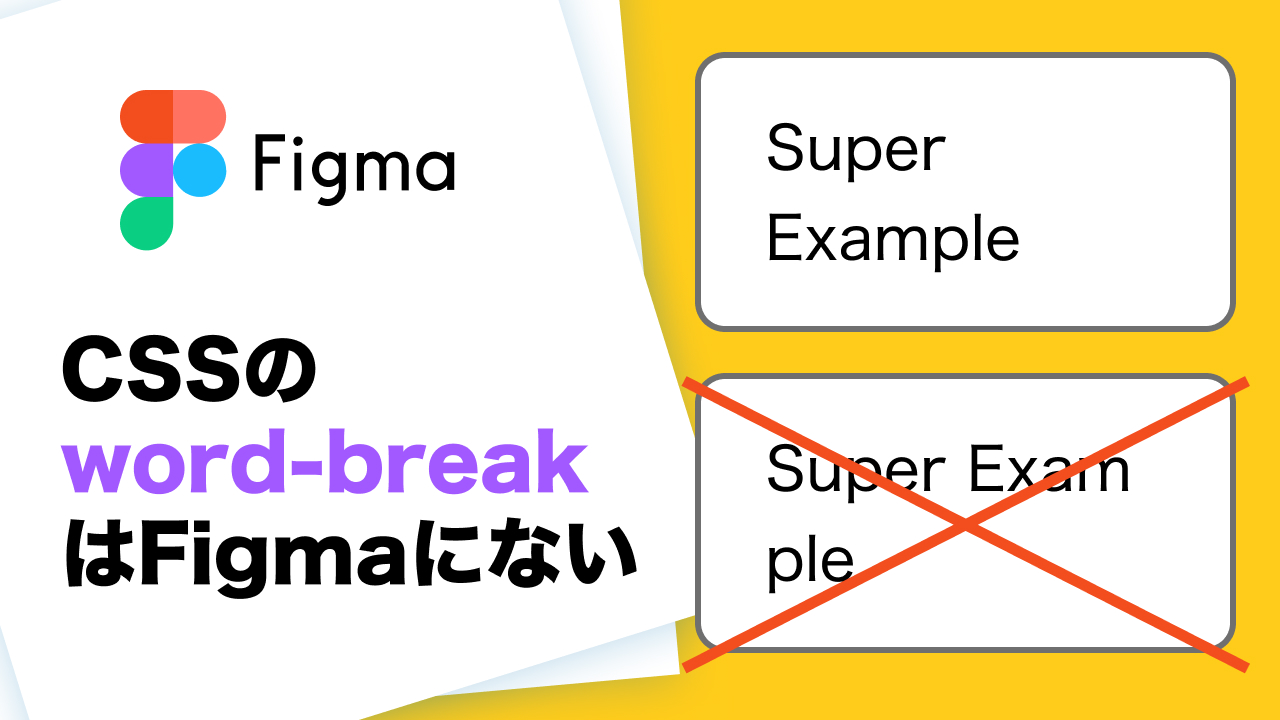
1画面に情報量を詰め込まないといけないUIだと、どうしても文字があふれるので単語の途中で改行させたい場合があります。
Figmaの場合 word-break: normal; と同じ状態がデフォルト設定になっており、単語単位での改行になってしまうため、現状の回避策としては手動で改行をいれる他ありません。
FigmaCommunityの海外投稿では2023年11月時点でword-break対応の要望が出されており、コミュニティサポートから「チームに伝えます」と返信されていました。
もしかしたらそう遠くない未来に実装されるかもしれません。
その日を心待ちにしつつ力強くEnterを叩いて手動改行させましょう。
打つべし!打つべし!




コメント